




Fachsimpelei übersetzt: unser Wiki
#Wiki
Branding, Design, User Experience, Usability: Wir sind neugierig. Wir interessieren uns für alles, was um uns herum passiert. Manchmal sind wir so begeistert bei der Sache, dass wir ganz vergessen, dass unser Fachchinesich gar nicht alle verstehen. Unser Wiki soll das klären. Damit wir unsere Begeisterung voll ausleben können.
Analyse & Research
Bevor wir gestalten, schauen wir genau hin. Jede Markenarbeit beginnt mit einem fundierten Blick auf das Bestehende. Wir prüfen, wie Marke, Kommunikation und Design wirken. Und ob sie zu dem passen, wofür ihr steht.
Was wir tun:
Desk Research: Strategie, Leitbild, CI/CD und Website durchleuchten
UX-Checks: Orientierung, Gestaltung und Verständlichkeit prüfen und Unklarheiten oder Hürden aufspüren
Fragebogen: Eure Sicht systematisch erfassen und mitdenken
Wettbewerbsanalyse: Positionierung schärfen und echte Differenzierung erkennen
Markt- & Trendblick: Was bewegt Branche, Gesellschaft und Nutzer:innen?
Und, und, und: Je nach Projekt auch gerne vieles mehr wie Tiefeninterviews, Content-Analysen, Workshops oder Fokusgruppen
Dabei denken wir konsequent aus der Nutzer:innen-Perspektive: Finde ich mich zurecht? Verstehe ich, worum es geht? Passt das Gefühl? Was nicht funktioniert, benennen wir ehrlich und direkt.
Danach steht eine klare Grundlage. Und gestalten nicht ins Blaue, sondern knüpfen gezielt an. An das, was da ist, was fehlt und was möglich ist.
Claim
Was Slogans für Kampagnen sind, ist der Claim für eine Marke: ein kurzer Satz, der sagt, worum es geht. Keine Zusatzzeile. Kein Witz um des Witzes willen. Sondern ein prägnanter Ausdruck der Markenidentität. Quasi wie der Titel eines Buchs: Er sagt nicht alles, aber macht deutlich, worum es geht. Er bringt die Essenz einer Marke auf den Punkt. Idealerweise in einem Satz, den man nicht mehr vergisst.
Ein guter Claim wirkt nach innen wie nach aussen. Er inspiriert Mitarbeitende, gibt Kund:innen Orientierung und stärkt die Identität der Marke. Dafür braucht es mehr als Wortwitz oder Alliteration. Es braucht den richtigen Inhalt.
Wir entwickeln Claims, die auf der Markenidentität aufbauen. Und zur Tonalität, Zielgruppe und Anwendungssituation passen. So wird ein Satz zum starken Zeichen.
Employer Branding
New Work, Fachkräftemangel, New Hiring: Selten war Employer Branding so gefragt wie heute. Wer gute Leute finden und halten will, muss mehr zeigen als Obstkorb und Homeoffice. Es geht darum, als Arbeitgeber:in klar zu sagen, wofür man steht und das auch zu leben.
Eigentlich ist Employer Branding nichts anderes als gewohnte Markenführung. Nur dass diesmal nicht die Kund:innen im Zentrum stehen, sondern Mitarbeitende und Kandidat:innen. Eine Arbeitgebermarke ist keine Parallelwelt zur Unternehmensmarke, sondern Teil davon. Deshalb bauen wir auf der bestehenden Markenidentität auf und übersetzen sie für den Arbeitsalltag.
Konkret heisst das: Wir entwickeln eine klare Positionierung als Arbeitgeber:in, formulieren ein glaubwürdiges Versprechen (Employer Value Proposition) und schaffen Inhalte, die wirklich etwas sagen. Mit Candidate Personas, Candidate Journey und allem, was dazugehört. Damit Menschen nicht nur gerne bei dir arbeiten. Sondern gerne bleiben.
Informationsarchitektur
Wie planen und gestalten wir eine Website, damit die Nutzer*innen einfach und gerne zu den gesuchten Inhalten kommen? Diese Frage stellen wir uns, wenn wir die Informationsarchitektur einer Website oder einer anderen Web-Applikation entwickeln. Ziel ist eine möglichst nutzer*innen-freundliche Architektur (Stichwort «Usability» und «User Experience»).
Kommunikationskonzept
Eine gute Marke braucht gute Geschichten. Und einen Plan, wie, wo und zu wem sie spricht. Dafür hilft ein Kommunikationskonzept. Es zeigt auf, was gesagt werden soll, wie man es sagt und wo. Wer sind die wichtigsten Zielgruppen? Welche Themen sind relevant? Welche Kanäle machen Sinn?
Ein gutes Kommunikationskonzept bringt Ordnung ins Durcheinander. Es bündelt Botschaften und hilft, Entscheidungen zu treffen. Für einzelne Kampagnen, neue Angebote oder die gesamte Markenkommunikation.
Launch
Die Marke steht. Und jetzt? Viele sind nach dem Markenprozess unsicher, wie es weitergeht. Damit der neue Auftritt nicht in der Schublade verschwindet, begleiten wir den Launch als strategische Partner. Wir beraten zum sinnvollen Vorgehen, planen die nächsten Schritte und kümmern uns um die Umsetzung. Für einen starken Start und eine Marke, die lebt.
Logo
Das Logo ist das visuelle Herzstück jeder Marke. Es macht sie erkennbar. Auf einem Schild an der Hausfassade genauso wie auf dem Smartphone. Ein gutes Logo ist kein kreatives Kunststück, sondern Ausdruck einer klaren Haltung. Darum gestalten wir nicht nach Geschmack, sondern auf Basis von Markenstrategie und Identität. So entsteht ein Zeichen, das mehr ist als schön. Es ist wiedererkennbar, vielseitig einsetzbar und bringt auf den Punkt, wofür die Marke steht.
Marke
Eine Marke ist die Summe aller Erfahrungen, die Menschen mit einem Unternehmen machen. Sie entsteht durch das, was ein Unternehmen tut, wie es aussieht, wie es sich verhält und wie es mit Menschen kommuniziert. Eine starke Marke entsteht, wenn diese Erlebnisse an allen Kontaktpunkten stimmig sind und die Werte und die Identität des Unternehmens spürbar machen. Über Produkte, Services und Kommunikation hinweg. Und: Marken sind lebendig. Sie entwickeln sich durch Interaktion mit ihren Nutzer:innen weiter.
Markenarchitektur
Eine Marke ist selten allein. Oft gibt es Tochtermarken, Produktlinien oder Dienstleistungen mit eigenem Namen. Die Frage ist: Wie hängen sie zusammen? Wie sprechen sie und aus welcher Perspektive? Die Markenarchitektur ordnet das Zusammenspiel aller Marken, Submarken und Angebote. Sie gibt Struktur, macht Unterschiede sichtbar und Gemeinsamkeiten erkennbar. Und sorgt dafür, dass sich niemand verirrt, weder Kund:innen noch Mitarbeitende.
Wir klären Rollen, Gestaltungs- und Namenslogiken. Sorgen wir dafür, dass sich die involvierten Marken gegenseitig stärken. Und nicht schwächen.
Markenbild
Das Markenbild beschreibt, wie eine Marke visuell wahrgenommen wird. Über Gestaltungselemente wie Farben, Typografie, Bildwelt oder Logo. Es sorgt dafür, dass die Marke über verschiedene Touchpoints hinweg wiedererkennbar ist und den Charakter der Marke sichtbar macht. Ein starkes Markenbild basiert auf der Markenidentität und übersetzt diese konsequent in einen visuellen Ausdruck.
Markenfarbe
Wir entwickeln Farbwelten, die zur Markenstrategie passen und den Charakter der Marke sichtbar machen. Dabei legen wir Haupt- und Akzentfarben fest, definieren Farbcodes für Print und Digital, prüfen Kontraste und Barrierefreiheit und testen die Wirkung auf verschiedenen Anwendungen. So entsteht ein Farbkonzept, das nicht nur stimmig aussieht, sondern überall funktioniert. Von der Website bis zum Briefpapier.
Markenfilter
Der Markenfilter definiert konkrete Richtlinien für die Gestaltung. Diese Richtlinien respektive Eigenschaften leiten wir jeweils vom Markenverhalten ab. Markenfilter helfen uns, während der Umsetzung den strategischen Fokus zu behalten: Wir bleiben der Strategie treu und müssen keine Diskussionen über unterschiedliche Geschmäcker führen. Steht der Markenfilter, können wir mit ihm Moodboards erstellen.

Markenführung
Unter Markenführung verstehen wir die kontinuierliche Weiterentwicklung und Pflege der Marke. Eine starke Marke lebt nicht nur vom guten Start, sondern davon, dass sie konsistent, flexibel und relevant bleibt.
Wir unterstützen auf verschiedene Arten:
Strategische Beratung: Wir helfen, markenrelevante Entscheide zu treffen. Sei es bei neuen Angeboten, internen Prozessen oder Kommunikationsmassnahmen.
Qualitätssicherung: Wir prüfen Umsetzungen, begleiten Weiterentwicklungen und sorgen dafür, dass die Marke überall stimmig bleibt.
Sparring & Feedback: Wir sind da, wenn Unsicherheiten auftauchen und geben konkrete Rückmeldungen.
Wissenstransfer: Durch Schulungen und Einsatz einfacher Tools machen wir Markenführung auch intern möglich.
Weiterentwicklung: Wir helfen, die Marke mit neuen Inhalten, Touchpoints oder Adaptionen weiterzudenken. Ohne sie zu verwässern.
Markenführung ist kein Projekt mit Enddatum. Sondern ein Prozess, bei dem wir als Partner an eurer Seite bleiben.
Markengeschichte
Egal ob gross oder klein: Menschen lieben Geschichten. Geschichten sind verständlich, interessant und deshalb besonders einprägsam. Die Markengeschichte (Englisch: Brand Story) erzählt die Legende einer Marke. Sie transportiert die Botschaft. Dabei muss sie aber absolut echt. Fiktion geht für uns gar nicht.
Markenidentität
Jede Marke hat individuelle Eigenschaften, also ein bestimmtes Verhalten, ein Bild, eine Geschichte und einen Nutzen. Diese Eigenschaften wirken nach innen und nach aussen. Sie geben der Marke einen Charakter, eine Identität. Die Markenidentität ist das Herzstück einer Marke und damit Kern jeder Markenstrategie sowie Basis der Markenführung.
Markenmodell
Mit dem sogenannten Markenmodell (nach think moto) beschreiben wir die Markenidentität. Und zwar so, als würden wir eine Person charakterisieren. So hat jede Marke ein bestimmtes Verhalten, ein Bild, eine Geschichte und einen Nutzen. Von aussen beeinflussen sie dabei gesellschaftliche Trends und Wertvorstellungen sowie wirtschaftliche Entwicklungen. Ziel des Markenmodells ist eine langfristig stabile Markenidentität, die Diskussionen und Entscheidungen in der nachgelagerten Design-Phase versachlicht und erleichtert.

Markenstimme
Jede Marke hat einen Charakter. Und den sollte man hören. Dabei hilft eine Markenstimme. Sie übersetzt Identität in Sprache: Wie spricht die Marke? Wie klingt sie? Was sagt sie, was nicht? Wir entwickeln eine Stimme, die Wiedererkennung schafft. Die Haltung zeigt, ohne laut zu sein. Und Inhalte transportiert, ohne sich zu verbiegen. Dazu gehört: der richtige Ton, die passende Wortwahl, konkrete Stilrichtlinien. Und ein Gefühl dafür, was zur Marke passt.
Das alles halten wir in einem Konzept fest. So, dass alle im Team die Markenstimme anwenden können. Und sie trotzdem immer nach der gleichen Marke klingt. Egal, ob von Hand oder automatisch geschrieben. Denn auch beim Texten mit KI ist die Markenstimme ein wertvolles Werkzeug.
Markentexte
Texte sind mehr als aneinandergereihte Wörter. Sie transportieren Haltung, wecken Emotionen und bringen Inhalte auf den Punkt. Die richtigen Worte machen den Unterschied zwischen gelesen oder ignoriert zu werden.
Wir schreiben, was eine Marke braucht: Webtexte mit klarer Struktur. UX-Texte, die Nutzer:innen führen. Kampagnentexte, die knallen. Cases und Markengeschichten, die Substanz zeigen. Produktbeschriebe, die verkaufen. Ob für die Website, Social Media, Flyer oder Magazin: Wir bringen die Tonalität der Marke auf jeden Kanal. Auch bei Employer Branding, Broschüren oder Content-Marketing. Und wenn’s schon Texte gibt, diese aber noch nicht so ganz passen: Wir überarbeiten diese gerne. Ohne sie zu verbiegen.
Markentransformation
Marken verändern sich, ob sie wollen oder nicht. Neue Geschäftsmodelle, neue Führung, neue Zielgruppen oder ein verändertes Selbstbild: Irgendwann passt der alte Auftritt nicht mehr. Dann braucht es eine Transformation.
Markentransformation heisst: die Marke weiterentwickeln, ohne sie zu verlieren. Das beginnt mit Zuhören, Beobachten und Verstehen. Was ist noch relevant, was nicht mehr? Was macht die Marke aus, was kann bleiben, was muss gehen? Und wie schaffen wir eine Identität, die ins Heute passt und ins Morgen trägt? Wir begleiten diesen Wandel strategisch und gestalterisch. Mit Blick fürs Wesentliche, Respekt fürs Bestehende und Mut für das Neue.
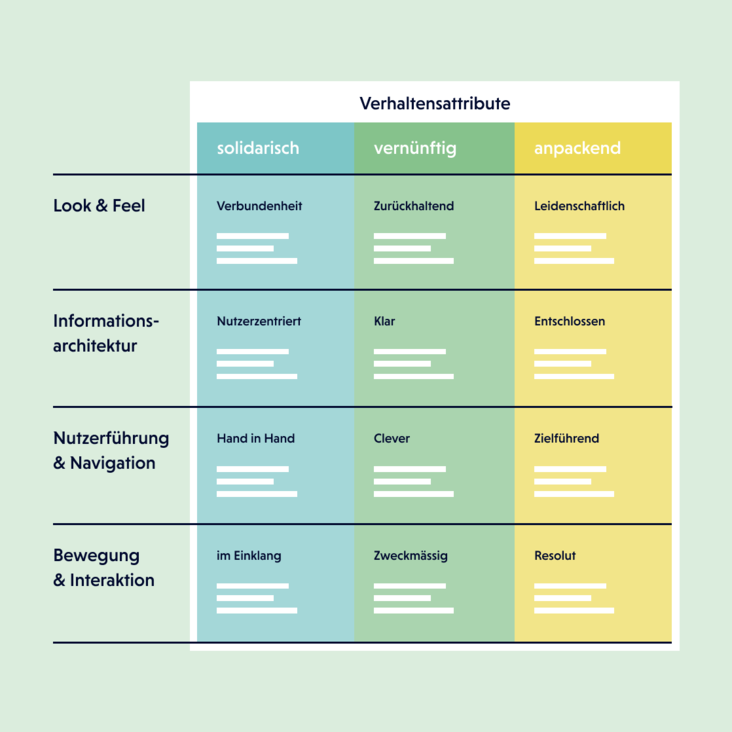
Markenverhalten
Verhaltensattribute bringen das Ideal einer Marke auf den Punkt. Sie zeigen, wofür sie steht und wie sie sich gegenüber anderen verhält. Dabei geht es nicht um schöne Wörter fürs Schaufenster. Sondern um echtes Verhalten: innen wie aussen. Eine Marke, die sich für Nähe starkmacht, zeigt das zum Beispiel im Kontakt mit Kund:innen. Wer einfache Abläufe wichtig findet, handelt auch so. Entscheidend ist, wie sich ein Wert zeigt: Woran wird er im Alltag spürbar? Was macht ihn konkret? Nur wenn das Markenverhalten in der Praxis erkennbar ist, wird sie greifbar und vor allem glaubwürdig. Das Markenverhalten ist ein wichtiger Bestandteil des Markenmodells und des Markenfilters.
Minimal Viable Brand
Was macht eine Marke minimal überlebensfähig? Ein Visual Styleguide inklusive Markenidentität. Das heisst für uns, wir recherchieren, analysieren, definieren (Personas, Markenmodell und -filter) und designen (Logo, Farben, Schriften, Schmuckelemente, Bildwelt, Moodboard).
Mockup
Ein Mock-up oder Mockup ist ein Anschauungsmodell. In unserem Fall simulieren wir mit Mockups mögliche Markenerlebnisse respektive Anwendungen des Markenbilds. Zum Beispiel wie ein Webdesign oder eine Fahrzeugbeschriftung aussehen könnte. Ziel ist es dabei, die Marke erlebbar zu machen. Zuerst theoretisch, später aber unbedingt auch in der Realität, indem die Mockups als Anwendungen tatsächlich umgesetzt werden.
Moodboard
«Mood» ist Englisch und bedeutet in etwa Stimmung. Wir erstellen Moodboards (oft auch «Look & Feel» genannt), um einen ersten Eindruck eines neuen Markenbilds zu vermitteln. Wir zeigen, wie Schriften, Fotos, Farben oder Formen aussehen könnten. Frei, teils aber auch anhand möglicher Designelemente wie Web-Menüs, Icons, Buttons usw. oder dann anhand Anwendungen wie eines Banners. Dabei halten wir uns an die vorab definierten gestalterischen Richtlinien aus dem Markenfilter.
Naming
Ein Name ist mehr als ein Etikett. Er ist oft das Erste, was Menschen von einer Marke mitbekommen. Und bleibt im besten Fall hängen. Deshalb lohnt es sich, ihn nicht einfach aus dem Bauch heraus zu wählen.
Ein gutes Naming bringt auf den Punkt, wofür eine Marke steht. Es weckt Neugier, bleibt im Kopf, passt zur Ausrichtung und funktioniert auch nach dem fünften Hören noch.
Wir entwickeln Namen auf Basis der Markenstrategie. Und denken dabei an vieles: Tonalität, Wiedererkennbarkeit, Domains oder sprachliche Stolperfallen. Denn ein Name ist schnell gesagt. Aber nur gut, wenn er auch durchdacht ist.
Newsletter
Newsletter sind kein Relikt aus dem letzten Jahrzehnt. Sie sind eines der persönlichsten Tools in der digitalen Kommunikation. Direkt, relevant und bei guter Umsetzung enorm wirksam.
Wir sorgen dafür, dass euer Newsletter nicht nur verschickt wird, sondern auch wirkt. Und kümmern uns um Technik, Gestaltung und Inhalte. Von der passenden Plattform über ein durchdachtes Konzept bis zur Umsetzung. Damit der Newsletter zur Marke passt und bei den richtigen Menschen ankommt.
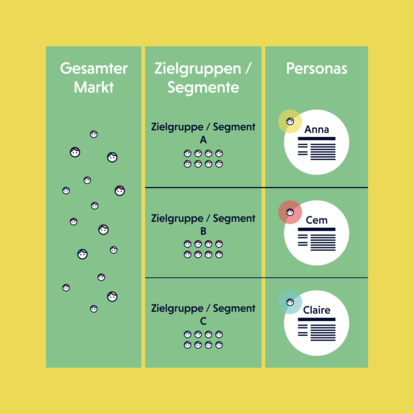
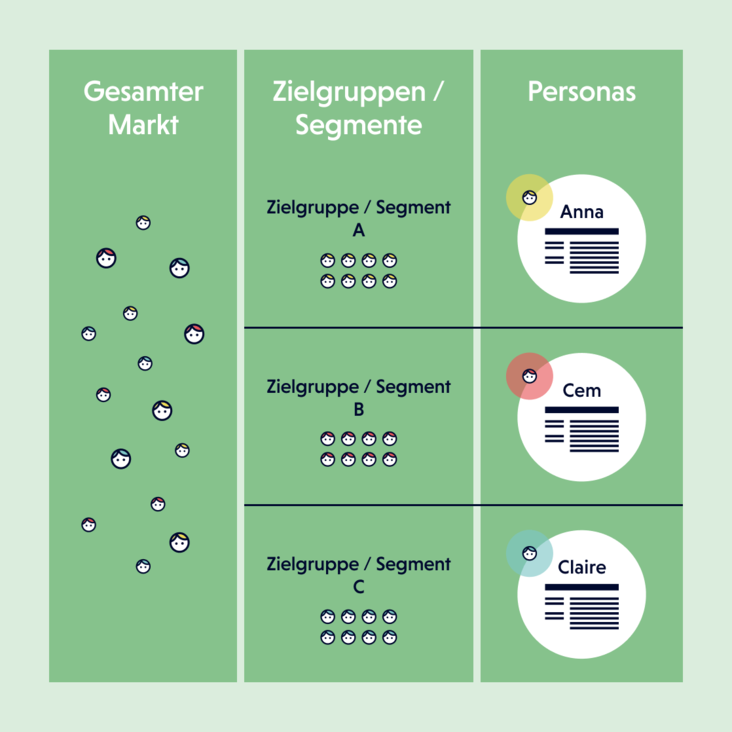
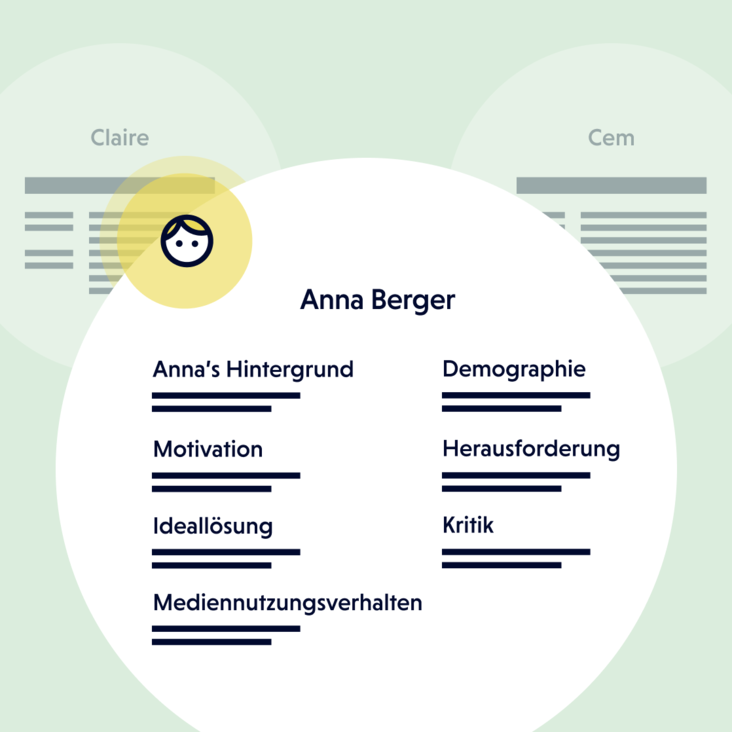
Personas
Wer spricht, sollte wissen, mit wem. Deshalb machen wir Zielgruppen nicht demografisch fest, sondern lebendig: mit Personas. Das sind fiktive, aber realitätsnahe Steckbriefe, die exemplarisch für einzelne Zielgruppen stehen. Mit Namen, Alltag, Werten, Erwartungen und Bedürfnissen.
So entsteht ein konkretes Bild davon, für wen wir gestalten. Und wie wir diese Menschen erreichen können: in Ton, Inhalt und Haltung. Personas helfen dabei, sich nicht im Allgemeinen zu verlieren, sondern gezielt und empathisch zu kommunizieren.
Die Grundlage dafür: echte Einblicke. Über Daten, Beobachtungen, Gespräche und Erfahrung. Denn gute Personas kommen nicht aus dem Bauch oder gar aus der Feder einer KI, sondern aus der Analyse.


Schrift
Die richtige Schrift trägt mehr zur Markenwirkung bei, als viele denken. Darum wählen wir gezielt bestehende Schriften aus. Passend zu Charakter, Anwendung und Budget. Dabei achten wir auf Lesbarkeit, Lizenzierung und technische Umsetzung. Für einen typografischen Auftritt, der sitzt.
Social Media Konzept
Ihr wollt posten, aber nicht jedes Mal bei null starten? Wir geben euch alles mit, was es dafür braucht: ein visuelles Set, das funktioniert. Klar gestaltet, einfach anpassbar, markentypisch im Look. Dazu liefern wir ein Konzept, das euch den Weg vorgibt: Welche Formate passen zur Marke? Was lässt sich regelmässig umsetzen? Welche Tonalität zieht sich durch? So wird Social Media nicht zur Baustelle, sondern zum Werkzeug. Und ihr könnt eure Inhalte selbstständig, stimmig und mit wenig Aufwand umsetzen. Ganz ohne Agentur im Nacken.
Schulung
Damit die Markenstrategie nicht in der Schublade verschwindet, braucht es Menschen, die sie verstehen und richtig anwenden. Unsere markenspezifischen Schulungen richten sich an verschiedenste Teams und Funktionen. Inhalte und Formate passen wir individuell an. Von kompakten Sessions für einen ersten Überblick bis zu vertiefenden Workshops für konkrete Anwendungen. Das Ziel bleibt immer dasselbe: Sicherheit im Umgang mit der Marke. Damit alle wissen, wie sie funktioniert und sie im Alltag richtig und einheitlich anwenden können.
Usability
Usability heisst übersetzt etwas sperrig: Gebrauchstauglichkeit. Gemeint ist, wie gut sich etwas benutzen lässt. Ist eine Website logisch aufgebaut? Funktioniert ein Button wie erwartet? Finden Nutzer:innen schnell, was sie suchen? Es geht um Funktionalität und Effizienz. Also um die Frage: Funktioniert das?
Usability ist ein Baustein der UX. Ohne sie kann keine gute UX entstehen. Umgekehrt braucht gute UX aber mehr als reine Bedienbarkeit.
Und die umfasst mehr als reine Bedienbarkeit.
User Experience (UX)
UX steht für «User Experience», also das Nutzer:innenerlebnis. Gemeint ist, wie sich ein Kontakt mit einer Marke anfühlt. Ist etwas klar oder verwirrend? Intuitiv oder kompliziert? Frustrierend oder überraschend einfach? UX betrifft nicht nur Websites und Apps, sondern jede Interaktion: vom ersten Besuch auf der Website bis zur Kontaktaufnahme, vom Newsletter bis zum Produktversand. UX ist ein Oberbegrifft und beinhaltet vieles: Inhalt, Design, Sprache, Navigation und Technik.
Aus Sicht der Nutzer:innen müssen Erlebnisse einfach, logisch und angenehm sein. Für Marken heisst das: Wer UX ernst nimmt, zeigt Respekt. Und erhöht die Chance, dass Menschen gerne in Kontakt sind. Wir helfen wir. Mit UX-Design, das Nutzer:innen versteht und Marken stärkt.
User Interface Design (UI)
Das User Interface ist die Oberfläche, mit der Menschen ein digitales Produkt bedienen. Also das, was sie sehen und anklicken. Beim UI-Design geht es darum, diese Oberfläche so zu gestalten, dass sie gut aussieht, leicht verständlich ist und zur Marke passt. Farben, Schriften, Icons, Buttons, Layouts: All das zählt dazu.
Ein gutes UI-Design macht es Nutzer:innen leicht, sich zurechtzufinden. Es führt intuitiv durch Inhalte, wirkt professionell und stimmig. Und es sorgt dafür, dass sich eine App, ein Onlineshop oder eine Website nicht nur funktional anfühlt, sondern auch vertraut.
UI ist damit ein zentraler Teil der UX. Denn wie sich ein Produkt anfühlt, hängt stark davon ab, wie es aussieht und funktioniert. Gutes UI-Design ist also mehr als Dekoration: Es ist ein Schlüssel zu guter UX.
Interaction Design
Interaction Design verbindet visuelles Design mit Logik und Bewegung. Zentral ist, was zwischen Klick und Ergebnis passiert. Wie reagiert ein Button, wenn man mit der Maus darüberfährt? Wie verläuft ein Login-Prozess? Was passiert, wenn man etwas falsch eingibt? Im Zentrum steht die Interaktion zwischen Mensch und Maschine.
Während UI-Design die Oberfläche gestaltet, kümmert sich Interaction Design also um das Zusammenspiel der Elemente. Es denkt in Abläufen, Zuständen und Reaktionen. Und sorgt dafür, dass sich digitale Produkte nicht nur schön anfühlen, sondern auch smart verhalten. Interaction Design ist damit ein weiterer Baustein der UX.
UX-Writing
Gute Texte führen. Schlechte lassen Nutzer:innen im Regen stehen. UX-Writing bedeutet, Menschen bei der Nutzung digitaler Produkte zu unterstützten. Zum Beispiel beim Ausfüllen eines Formulars, beim Klick auf einen Button oder wenn etwas schiefläuft. Diese Mini-Texte nennt man Microcopy. Sie wirken unscheinbar, sind aber entscheidend: Sie geben Sicherheit, verhindern Frust und können darüber entscheiden, ob jemand weitermacht oder abspringt. Fachleute nennen das Conversion. Wir sagen: Texte, die den Weg ebnen. Wir schreiben UX-Texte, die klar, menschlich und hilfreich sind. Damit sich digitale Erlebnisse gut anfühlen. Und Nutzer:innen verstehen, was zu tun ist.
Purpose, Vision und Mission
Zugegeben: Diese drei Begriffe klar festzulegen, ist nicht ganz einfach. Aber: Purpose, Vision und Mission sind die Basis einer starken Markenidentität. Deshalb klären wir diese Begriffe über Schlüsselfragen.
Purpose: Warum reisen wir überhaupt?
Für die Beantwortung dieser Frage ist das Denkmodell des Golden Circle von Simon Sinek elementar. Es unterscheidet drei Ebenen, die ein Unternehmen von innen nach aussen beschreiben: Das «Warum» ist der Kern und klärt die Frage, warum es uns gibt. Er ist der tiefere Sinn, die Überzeugung und der Antrieb hinter dem Unternehmen: Also dessen Daseinsberechtigung. Im «Wie» zeigen sich die Werte, Prinzipien oder die besondere Art und Weise, wie das Unternehmen seine Leistungen erbringt. Auf der Ebene vom «Was» wird es konkret sichtbar: mit den Produkten, Dienstleistungen, Angeboten.
Natürlich darf in diesem Zusammenhang der TED Talk von Simon Sinek nicht fehlen. Denn darin bringt er auf den Punkt, weshalb es sich lohnt, mit dem Warum zu starten.
Vision: Wohin soll die Reise gehen?
Nach dem «Warum» folgt die Frage nach dem Wohin: Wo sehen wir uns in der Zukunft? Was wollen wir erreichen, wenn alles gelingt? Die Vision ist unser innerer Kompass auf lange Sicht. Oft gedacht auf einen Horizont von zehn Jahren. Bei der Vision denken wir gross. Und am liebsten in Bildern: Statt Zahlen und Strategien geht es um Vorstellungskraft. Eine gute Vision inspiriert, fokussiert, motiviert und gibt die Richtung vor. Für Entscheidungen, Prioritäten und Zusammenarbeit.
1980 formulierte Bill Gates die Vision: Ein Computer mit Microsoft-Software auf jedem Schreibtisch und in jedem Zuhause. Ein einfaches Bild mit enormer Wirkung.
Mission: Wie reisen wir?
Die Mission beschreibt, was wir im Alltag tun. Für wen und mit welchem Nutzen. Sie ist der operative Teil: Während der Purpose den Sinn klärt und die Vision das Zielbild liefert, übersetzt die Mission beides in konkretes Handeln. Eine gute Mission zeigt auf einen Blick, was wir anbieten, für wen wir das tun, wie wir dabei vorgehen und welchen Unterschied wir damit machen. Das hilft, uns im Alltag zu orientieren: ehrlich, klar und gerne auch ganz pragmatisch.
Die simple Mission von TED: Ideen verbreiten. Knapp, klar und absolut richtungsweisend für alles, was TED tut.
Touchpoint, Customer Journey und Customer Life Cycle
Es gibt unzählige Momente, in denen Menschen mit einer Marke in Kontakt kommen. Genau deshalb verliert man schnell den Überblick. Dabei lohnt es sich, diesen Weg ganz genau anzuschauen.
Die Touchpoints sind die Berührungspunkte, die eine Person mit einer Marke hat: vom Social-Media-Post über die Website bis zum Beratungsgespräch oder Produktversand.
Alle Touchpoints zusammen ergeben die Customer Journey. Also den Weg, den jemand mit der Marke geht. Und dieser Weg ist nicht immer linear: Mal gibt es Umwege, mal schnelle Entscheidungen, mal Absprünge.
Der gesamte Zeitraum, in dem diese Kontakte stattfinden, heisst Customer Life Cycle. Er umfasst alle Phasen: von der blossen Aufmerksamkeit über den Kauf bis zur Nutzung, Weiterempfehlung und vielleicht einem neuen Kauf.
Ziel ist, die Reise zu verstehen, zu verbessern und stimmig zu gestalten. Aus Sicht der Marke. Und vor allem aus Sicht der Nutzer:innen.
Template
Nicht jedes Unternehmen hat eigene Grafiker:innen. Muss sie auch nicht. Mit den richtigen Vorlagen können Inhalte intern schnell, einfach und markenkonform erstellt werden. Dafür gestalten wir Canva-Templates, die auf eurem Brand Design basieren. Etwa für Social Media oder Präsentationen. So entsteht ein Toolkit für den Alltag. Damit eure Marke auch dann überzeugt, wenn ihr selbst Hand anlegt.
Video- und Bildkonzepte
Wir drehen und schneiden selten selbst. Aber wir sorgen dafür, dass am Ende alles sitzt. Denn starke Bilder und Videos entstehen nicht einfach so. Sie brauchen ein Konzept, das zur Marke passt. Wir entwickeln Bild- und Videokonzepte auf Basis der Marke: Welche Stimmung soll rüberkommen? Welche Farben, Stile oder Szenen erzählen die Geschichte am besten? Dazu arbeiten wir mit erfahrenen Partner:innen, die die Marke verstehen. Und nicht nur schöne Bilder kreieren, sondern passende Markenerlebnisse.
Visual Styleguide
Der Visual Styleguide ist mehr als ein Design-Handbuch. Er ist die Gebrauchsanleitung für den visuellen Auftritt einer Marke. Darin beschreiben wir Elemente wie Logo, Farben, Schrift und Bildsprache. Im Unterschied zu Brand Manuals geht es nicht um millimetergenaue Vorgaben. Stattdessen schafft ein moderner Visual Styleguide klare Leitplanken, mit genug Spielraum für individuelle Umsetzungen.
Und weil eine starke Gestaltung immer auf einer klaren Strategie basiert, enthalten unsere Styleguides auch die zentralen Elemente der Markenidentität: von Werten über Tonalität bis zu Personas. Für ein visuelles Erscheinungsbild, das Substanz hat.
Vorlage
Damit die Marke in allen Anwendungen sauber, einheitlich und schnell verfügbar ist, erstellen wir individuelle Vorlagen für PowerPoint, Word, Excel und weitere Tools. Wir arbeiten dabei mit Vorlagenbauer zusammen. Ein Schweizer Spezialisten, der aus eurem Corporate Design professionelle und benutzerfreundliche Office-Vorlagen gestaltet.
Webdesign
Websites sind mehr als schöne Oberflächen. Sie sind digitale Anlaufstellen. Und oft der erste Berührungspunkt mit einer Marke. Deshalb gestalten wir Webdesigns, die mehr können als gut aussehen: Sie schaffen Orientierung, transportieren Identität und führen Nutzer:innen intuitiv ans Ziel.
Wichtig ist, dass sich das Design auch technisch gut umsetzen lässt. Dafür arbeiten wir bei der Umsetzung am liebsten mit unserem langjährigen Partner CMSbox. Das Content Management System aus Bern ist flexibel, sicher und vor allem unkompliziert bedienbar. Aber natürlich können wir auch für andere Systeme gestalten. Wichtig ist, dass das Resultat zur Marke passt und im Alltag funktioniert.